Bootstap merupakan sebuah kerangka HTML, CSS dan Javascript siap pakai yang paling populer untuk mengembangkan web responsive. Disebut juga Front-end framework yang cukup bagus yang mengedapankan tampilan untuk mobile device. Tampilan situs yang dibuat menggunakan bootstrap akan menyesuaikan ukuran pada layar dari browser yang kita gunakan, baik di desktop, tablet ataupun mobile device. Fitur tersebut dapat kita aktifkan ataupun non-aktifkan sesuai dengan kebutuhan kita sendiri. Sehingga kita bisa membuat sebuah situs dengan mudah menggunakan Bootstrap dengan tampilan yang dinamis ataupun statis.

Postingan kali ini hampir mirip dengan postingan tentang Bootstrap sebelumnya yaitu Cara Memasang Bootstrap di Blogger. Namun pada postingan tersebut kita hanya menggunakan bootstrap berserta CDN yang telah disediakan. Nah pada postingan ini kita juga akan membahas untuk menempatkan bootstrap ini pada direktori situs kita sendiri. Jadi, bagaimana cara memasang Bootstrap ini pada website? Berikut adalah uraiannya
Memasang Bootstrap Di Website

Postingan kali ini hampir mirip dengan postingan tentang Bootstrap sebelumnya yaitu Cara Memasang Bootstrap di Blogger. Namun pada postingan tersebut kita hanya menggunakan bootstrap berserta CDN yang telah disediakan. Nah pada postingan ini kita juga akan membahas untuk menempatkan bootstrap ini pada direktori situs kita sendiri. Jadi, bagaimana cara memasang Bootstrap ini pada website? Berikut adalah uraiannya
Memasang Bootstrap Di Website
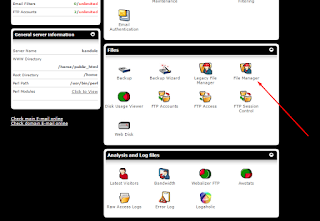
- Pertama buka File Manager pada hosting kamu
- Lalu edit file yang berisi halaman situs kamu
- Kemudian salin dan tempatkan kode berikut sebelum kode </head> atau setelah kode <head>
Disini saya menggunakan Bootstrap versi 3.3.7. Jika teman-teman ingin menggunakan versi terbaru, silahkan kunjungi dan lihat versi terbaru pada situs resmi bootstrap melalui https://getbootstrap.com
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css">- Selanjutnya salin dan tempatkan kode berikut sebelum kode </body> atau setelah kode <body>
Catatan : Jika pada situs kamu sudah tersedia atau jQuery, jangan tempatkan kode jQuery baru
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>- Simpan perubahan tersebut
- Sampai disini bootstrap sudah terpasang. Selanjutnya kamu tinggal memanggil element Bootstrap melalui HTML atau Javascript
https://www.brotutor.net/
Copyright © Brotutor - All Right Reserved
Copyright © Brotutor - All Right Reserved